編輯「guis-for-less」的標記原始碼
提示:試試看平台上可用的不同 Less 工具,看看哪一個最符合你的需求。
此頁面重點介紹 GUI 編譯器。如需命令列用法和工具,請參閱 命令列用法。
給優秀人士的編輯器和編譯器。
Crunch 2 是一個跨平台(Windows、Mac 和 Linux)編輯器,內建編譯功能。如果你處理大型 Less 專案,你絕對應該試試看,因為你只要使用免費版本就能處理 Less 檔案。可於下列網址取得:https://getcrunch.co/。

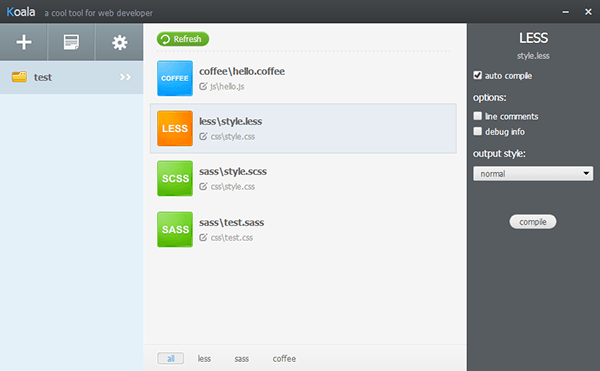
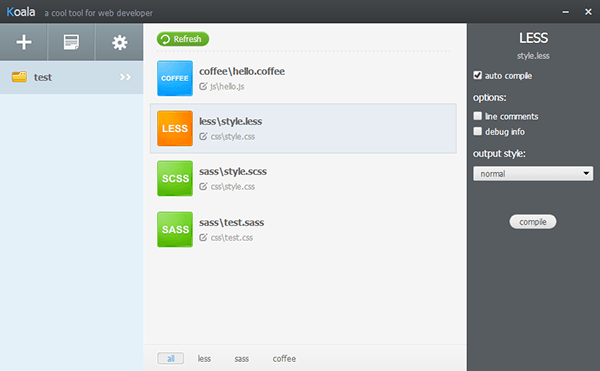
Koala 是一個跨平台 GUI 應用程式,用於編譯 less、sass 和 coffeescript。
特色:跨平台、支援編譯錯誤通知和編譯選項。
取得更多資訊:http://koala-app.com/

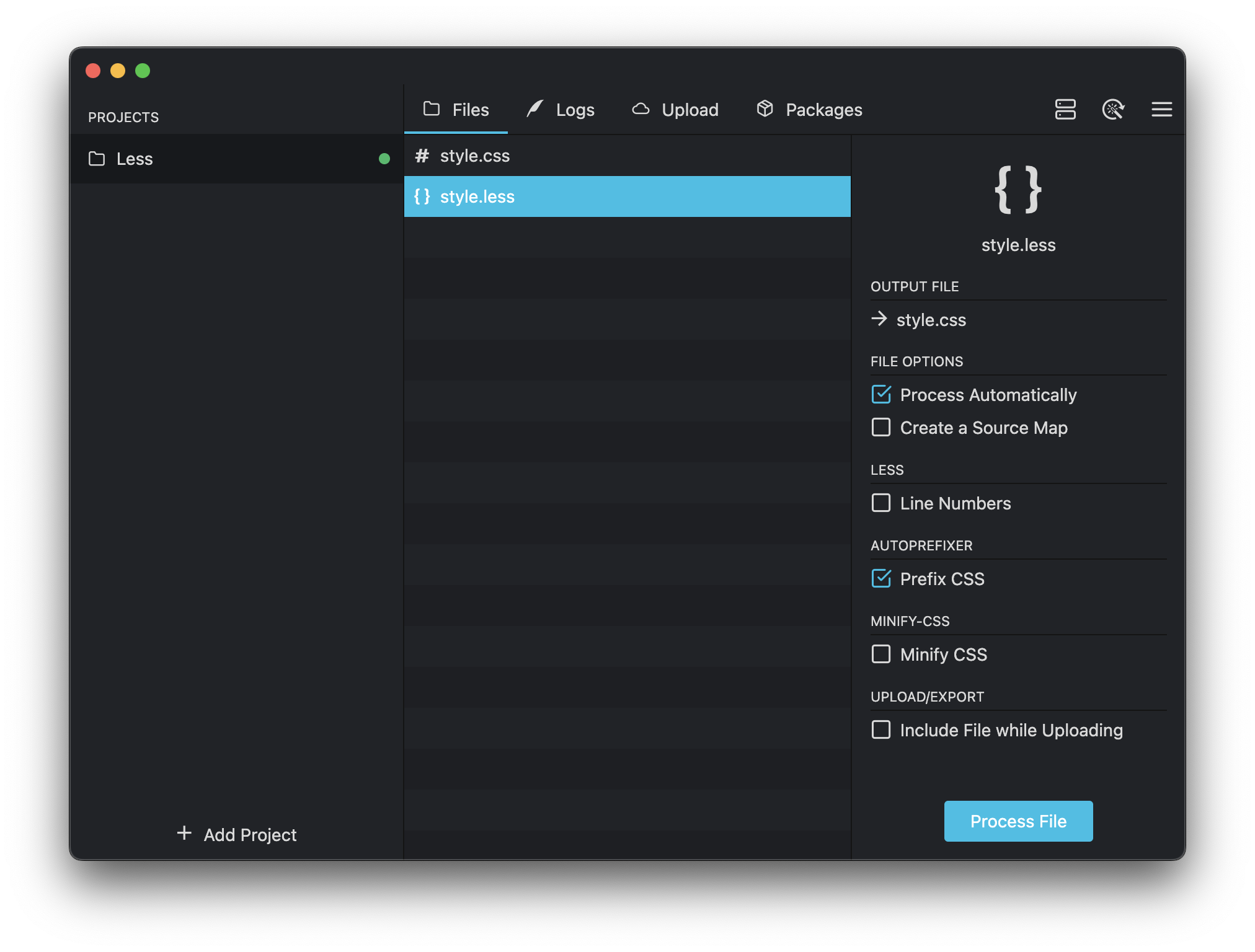
Prepros 是一個用於編譯 Less、Sass、Compass、Stylus、Jade 等的工具。
在 https://prepros.io/ 取得更多資訊

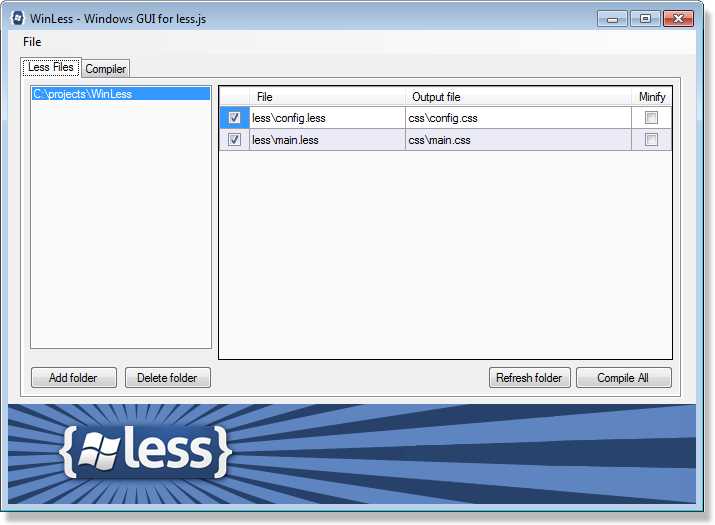
Windows
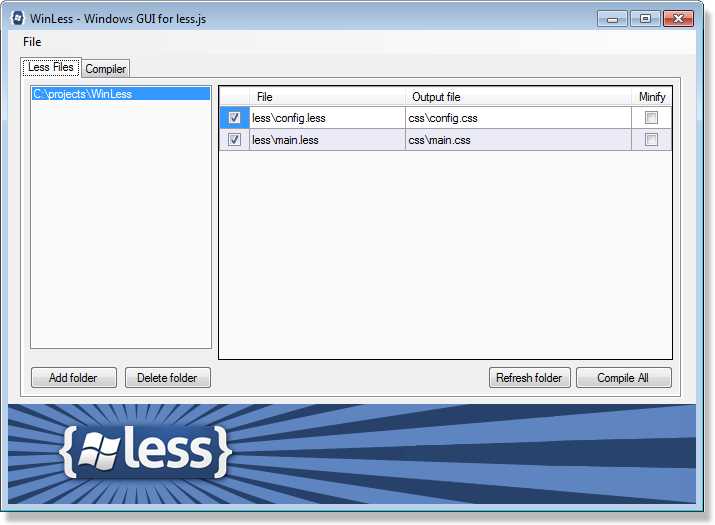
WinLess 最初是 Less.app 的複製,它採用更完整的特色方法,並有數個設定。它也支援以命令列引數啟動。
取得更多資訊:http://winless.org

OS X
CodeKit 是 LESS.app 的後繼版本,除了 Less 之外,還支援許多其他預處理語言,例如 SASS、Jade、Markdown 等。
取得更多資訊:http://incident57.com/codekit

CSS 編輯和圖片變更會立即套用。CoffeeScript、SASS、Less 等語言也可以直接使用。
取得更多資訊:http://livereload.com

Linux
Plessc 是使用 PyQT 製作的 GUI 前端。
自動編譯、記錄檢視器、使用指定的編輯器開啟 less 檔案、編譯檔案設定。取得更多資訊:https://github.com/Mte90/Plessc